WordPressで作成した自分のブログを確認していると、スマートフォンのトップページのサムネイルが表示されないというトラブルが発生したことはありませんか?

この時の私の様な悩みを抱えたあなたが、このページを見て問題を解決することができたなら幸いです。
Contents
BJ Lazy Load が原因?
ひょっとしたらトップページが表示されない原因は「BJ Lazy Load」というプラグインにあるのかもしれません。

BJ Lazy Loadとは画像の読み込みを遅延させるプラグインの事で、画像の表示速度をあげる事で、Google Speed Insightなどでの読み込み時間を改善する効果があります。
無料でサイト表示速度が測れるGoogle Speed Insightを試してみる
私が運営している当ブログ「Hazukiさんあぶろーど」でも同プラグインを採用しており、この数ヶ月使用しておりましたが、最近になってこの問題が現れました。
設定を少し変更するだけで改善する可能性が
トップページの画像が表示されない問題は「BJ Lazy Load」の設定を少し編集するだけでもかなり改善される可能性があります。
まずはご自身のWordPressの管理画面より「設定」→「BJ Lazy Load」と開いていきます。
すると以下の画像のような編集画面につながります。

こちらの設定から「Apply to post thumbnails」の設定をYesからNoに変更します。
そうすることで、トップページにおいて、プラグイン「BJ Lazy Load」の効果を反映させなくします。

この設定を変更し、忘れずに保存します。
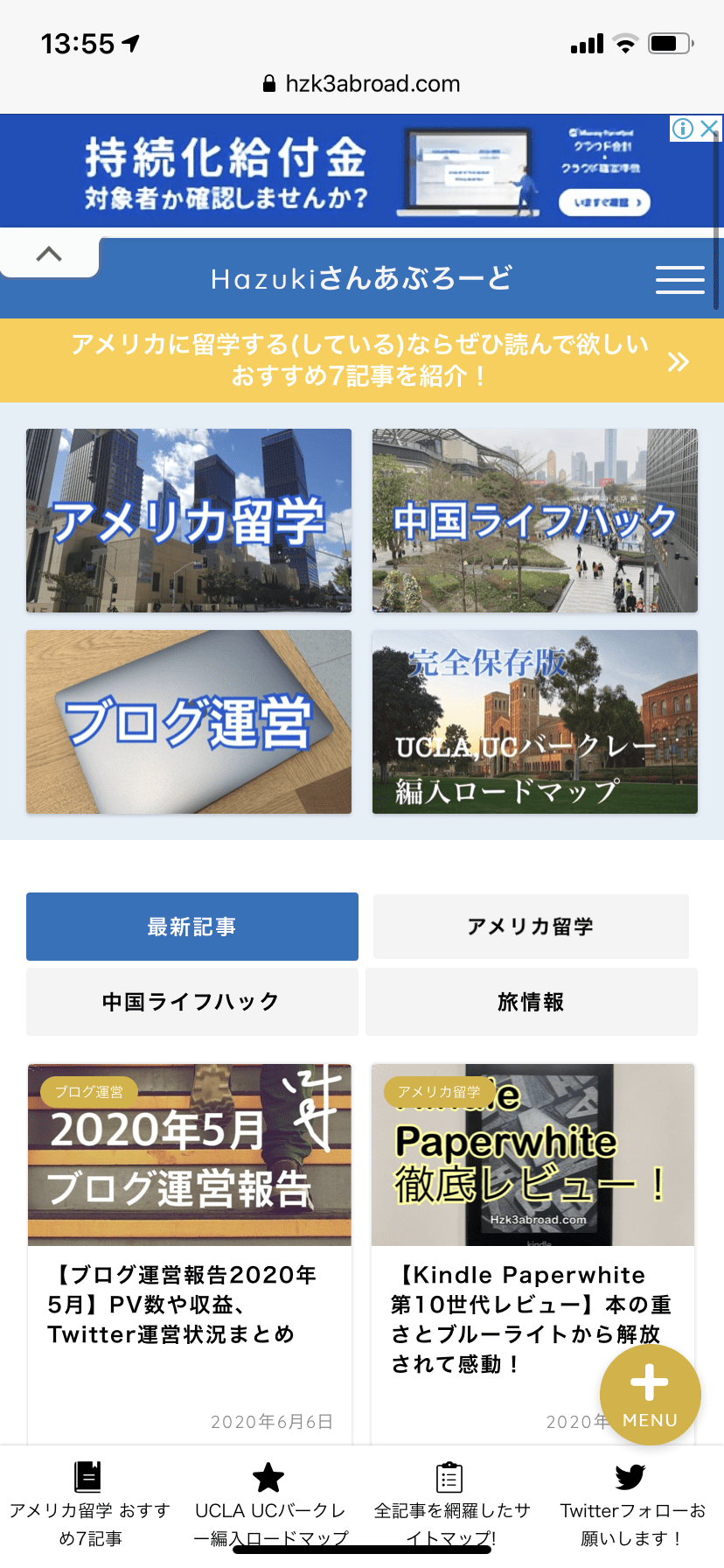
すると以下の画像のように元どおり、トップページが表示されるようになります。

注意点
この作業によって、トップページに「BJ Lazy Load」の効果を反映させなくなるので、僅かながらGoogle Speed Insightのスコアが下がってしまうことがあります。
実際に私もこの設定にした事でスコアが3点下がりました。
ですが、上の画像のように全く画像が表示されていない状態では、読者のみなさまからブログ記事のサムネイル画像が見えなくなります。
そのため、画像が正しく反映されていない状態ではむしろユーザビリティが下がってしまうので本末転倒なのではと私は感じています。
やはり、しっかりとページが表示されている方が、しっかりしたサイトだという印象を受蹴るのではないでしょうか?
こんな記事が読まれています!
最後まで読んでいただきましてありがとうございます。
この記事があなたのお役に立つことができたなら幸いです!
当ブログ「Hazukiさんあぶろーど」では
- ブログ初心者向けのお役立ち情報
- かつて管理人が大学生活を過ごしたアメリカ留学について
- 中国や中国語学習について
以上のような情報発信を行っております。
ひょっとしたら以下のような記事もあなたに役立つかもしれません。